Tag: designblog
 Wer in seinem Blog die Social-Buttons NOCH online hatte, bekommt ab sofort eine neue Ansicht.
Wer in seinem Blog die Social-Buttons NOCH online hatte, bekommt ab sofort eine neue Ansicht. 
BLW 21.07.2011, 18.10 | (3/1) Kommentare (RSS) | TB | PL
BLW 15.07.2011, 11.49 | (0/0) Kommentare | TB | PL
BLW 24.01.2011, 18.59 | (3/0) Kommentare (RSS) | TB | PL
BLW 29.12.2010, 13.17 | (0/0) Kommentare | TB | PL
BLW 23.09.2010, 16.24 | (4/2) Kommentare (RSS) | TB | PL


BLW 22.09.2010, 15.20 | (0/0) Kommentare | TB | PL
BLW 22.09.2010, 12.29 | (4/1) Kommentare (RSS) | TB | PL
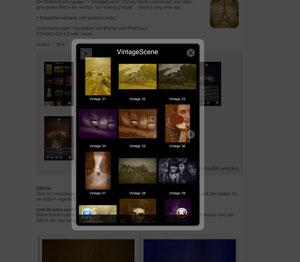
 Die Fotogalerie im Blog hat noch weitere kleinere Aufbesserungen bekommen.
Die Fotogalerie im Blog hat noch weitere kleinere Aufbesserungen bekommen. 
BLW 22.09.2010, 12.00 | (0/0) Kommentare | TB | PL
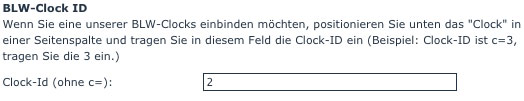
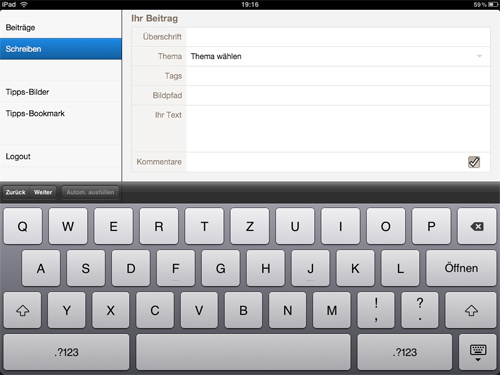
 iPhone/iPad-Nutzer können sich über die zentrale Anlaufstelle (mobil.designblog.de nur in Safari(!!) ) einloggen und darüber Blogbeiträge schreiben.
iPhone/iPad-Nutzer können sich über die zentrale Anlaufstelle (mobil.designblog.de nur in Safari(!!) ) einloggen und darüber Blogbeiträge schreiben. 
BLW 15.09.2010, 15.51 | (1/0) Kommentare (RSS) | TB | PL
 Die
Die BLW 06.09.2010, 13.24 | (1/1) Kommentare (RSS) | TB | PL